
How to Set Up GA4
By now, we all know how useful Google Analytics (GA) is. A tool that allows us to learn more about a website user than we ever imagined. We can discover each user’s journey across a website, how long they lingered on a page and the content that caught their attention.
But that’s not all, we can find details about the device and browser a user is viewing a site from, their country, demographics, interests, and more.
GA is free, easy to use and there’s a reason that up to 50 million websites use it. GA can completely transform your marketing for the better, allowing you to tailor promotional materials in ways that simply weren’t possible before.
But now, Google has developed a bigger and better version; Google Analytics 4 (GA4). We think you’ll love it. With the latest update, there’s a lot to unpack. Here’s what you need to know when setting up and getting to grips with GA4.
What’s New in Google Analytics 4?
Keeping up to date can be daunting and your first glimpse of GA4 will probably be a bit mind-blowing. In short, Google has done a complete makeover. We do have an entire article on the differences between GA4 and Universal Analytics, but here are some of the biggest changes:
The kind of information you’re receiving
If you’re familiar with GA, you’ll know that data used to revolve around individual sessions. Interactions were previously grouped within a specific period
But now, that’s all changed. GA4 processes each user interaction as a specific event. It’s a big upgrade, meaning that you will be better placed to learn about the behaviours of individual users and predict the actions of future users.
This provides real opportunities to enhance your marketing and engagement strategies.
A New Data Model
Google has brought together GA’s various data collection methods under one banner; these are called events. With events, you are given complete control over the kind of information that you receive.
Within GA4, you could create an event for page/app views, purchases or screen views – basically whatever you want. Within an event, you can then create an ‘event parameter’ which allows you to collect extra information to gain better insights.
For example, with a purchase event, you could configure a parameter to receive the transaction ID. This additional data can really boost the information that you gain from GA.
Simplified Tracking of Mobile Apps
In the past, receiving data from different sources (i.e. mobile apps) was a bit of a headache. People were forced to use different versions of GA to track this data. Happily, we no longer have to rely on software like Google Analytics for Apps, Google Analytics for Firebase or Firebase Analytics.
Now, you can send all that data into GA4. All of this information is centralised, allowing you to easily receive analytics from all of these different sources.
What if a user is viewing your page from different devices? The good news is that Google has that covered, too. You can track a user visiting your page across different devices, as GA has always unified this data into your analytics reports. This gives a 360 ° view of your customer’s actions.
Free integration with BigQuery
The integration between Google Analytics and BigQuery used to cost $150K, but now it is free!
Hence, if your website deals with high-value users, or you have a CRM with offline data, that needs to be joined with digital data, then this feature is for you. This allows you to identify and target very specific audiences with your marketing.
Not only is GA4 giving you greater analysis than before, but it’s also potentially increasing your revenue.
Why you should switch to Google Analytics 4
There are lots of reasons why you might want to consider migrating to GA4. Perhaps the best argument is also the most obvious one; Universal Analytics will sunset on the 1st of July.
If you want the most up-to-date and advanced analytics and if you want to grow your online customer base, then GA4 is the only route forward. It’s more flexible, allows you to find key data more quickly and tells you more about your users. In time, older versions of the software are likely to be discontinued so you’ll have to make the switch at some point anyway.
Google Analytics 4 will continue to be upgraded and become bigger and better as time goes by. You don’t want to be left in the dust whilst your competitors expand and improve their marketing as a result of receiving more effective data.
The other obvious reason is that, as shown in this article, upgrading to GA4 is easy and shouldn’t take much time. Once it’s done it’s done (well until Google pop up with another, better upgrade).
How to set up Google Analytics for the first time?
If you’re not currently using Google Analytics, with the wealth of features included in GA4, now is the best time to start, so read on. If you already have GA integrated with your website, head on to the ‘How to switch to Google Analytics 4’ section, as this will cover the upgrade process.
With GA4 currently lacking some features from the older Universal Analytics (UA), you’ll want to get set up with both. Not to worry though, we’ll guide you through the installation of GA4 and UA, here.
Step 1 – Create an Account
The process begins by heading to analytics.google.com. You’ll get a prompt to log in to your Google account. If you’re not one of the 1.8 billion people that have an account, now’s the time to sign up.
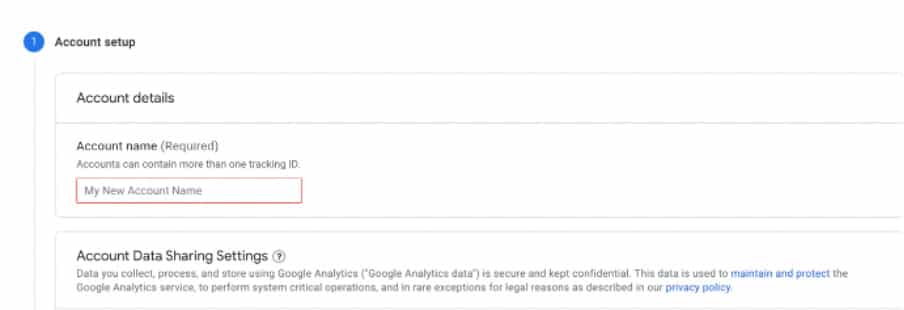
From there, you’ll be taken to the signup screen. Create an account name and fill in details such as your website or app name, time zone and the currency you use. Correct currency is especially important if you’re using GA4 eCommerce reporting. This will enable correct revenue conversion.


Step 2 – Create a GA4 Property
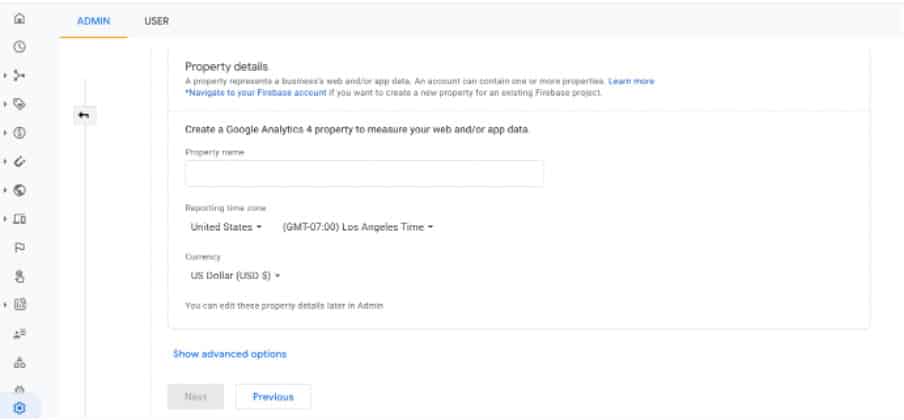
You now want to configure your Google Analytics with Universal Analytics. This is one of the most important steps and also one of the easiest to miss.

From the bottom of the property setup page, select ‘Show advanced options’.

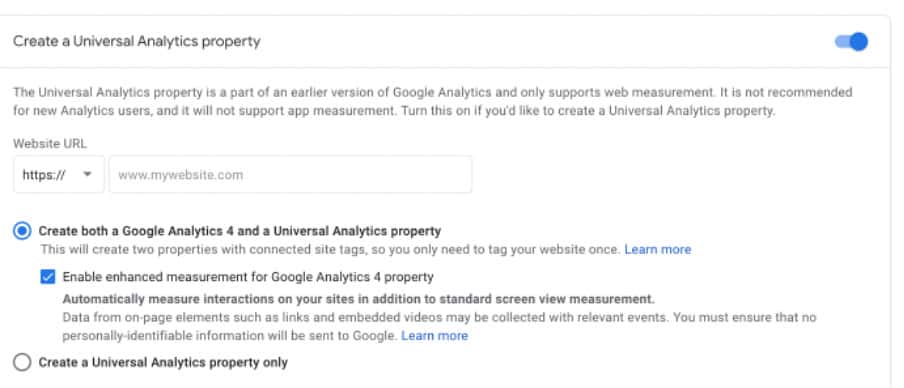
Click the switch in the top right and you’ll be met with a screen inviting you to input your web address. Make sure that you select the option of creating both a GA4 and UA property.
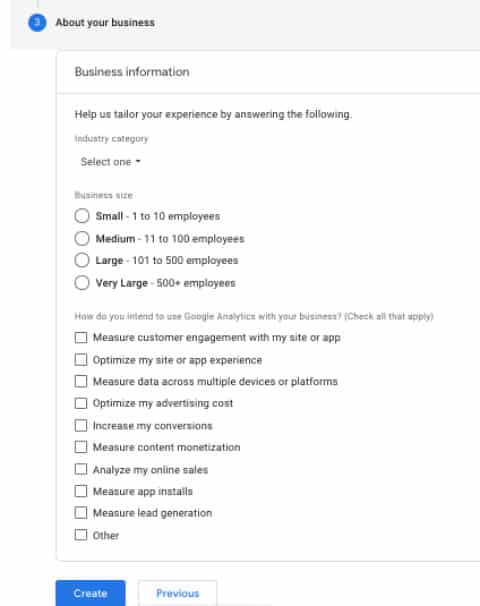
Step 3 – Enter Your Business Details
Google now will ask for details about your business and the kind of information that you want to receive. This allows GA to tailor your experience and make sure you’re getting the data you need.

Your property is now set up with both Universal Analytics and Google Analytics 4!
To get the most out of your GA, you should set up Google Analytics Tools alongside your implementation. These include chrome extensions and full software platforms helping you to optimise GA’s potential. They can really offer huge benefits, so check them out and see what works for you.
How to switch to Google Analytics 4
Often, implementing new software to work with a website or app can be a bit of a nightmare. As already mentioned, however, the upgrade to GA4 is easy and stress-free. If you’re planning on making the switch, take a look at our GA4 migration checklist which will help make sure you don’t make any mistakes.
We also have a custom-built GA4 migration app that you can use to automate the process for you. It’s the same thing we use for our own clients!
To do the basics yourself, follow these instructions:
Step 1 – Go to Admin
GA4 doesn’t have all the features of UA. So, you should use GA4 alongside GA3. This may change as Google is sending updates all the time.
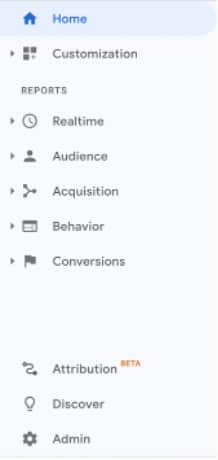
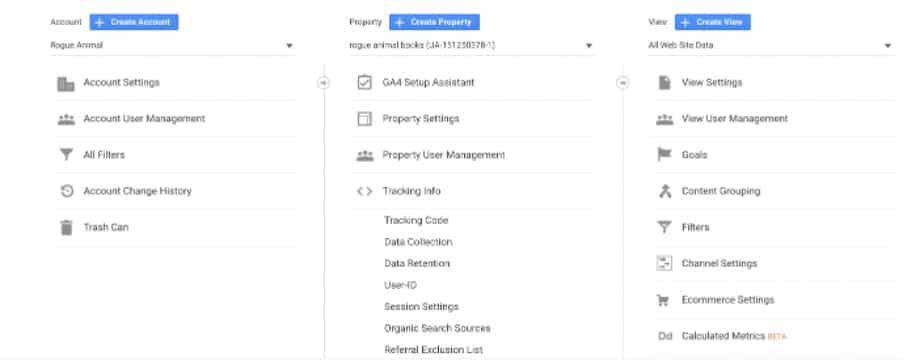
To begin the process of upgrading, go to your GA dashboard, and from the toolbar on the left select ‘admin’.

Step 2 – Select GA4 Setup Assistant
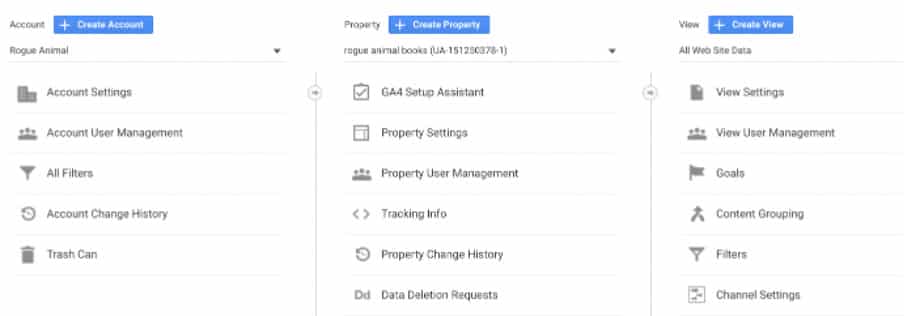
You should see three columns containing a lot of options – don’t worry. For now, we’re just selecting ‘GA4 Setup Assistant’ from the central column. Note: If you only see two columns in your admin section you already have Google Analytics 4 – good news! You don’t need to do anything.

Step 3 – Create a New GA4 Property
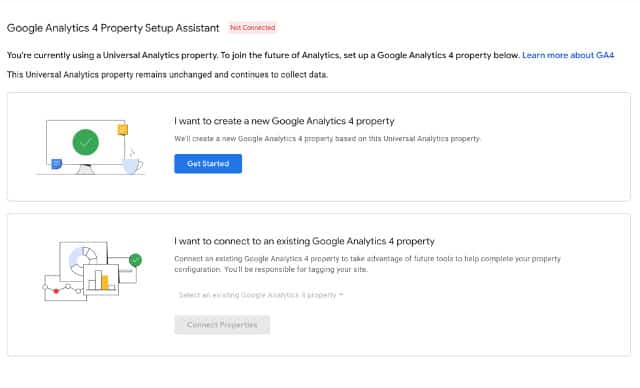
You’ll now see two options, one to create a new GA4 property, and the other to connect an existing one. As you’re not currently set up with GA4, you’ll want to select the first option.

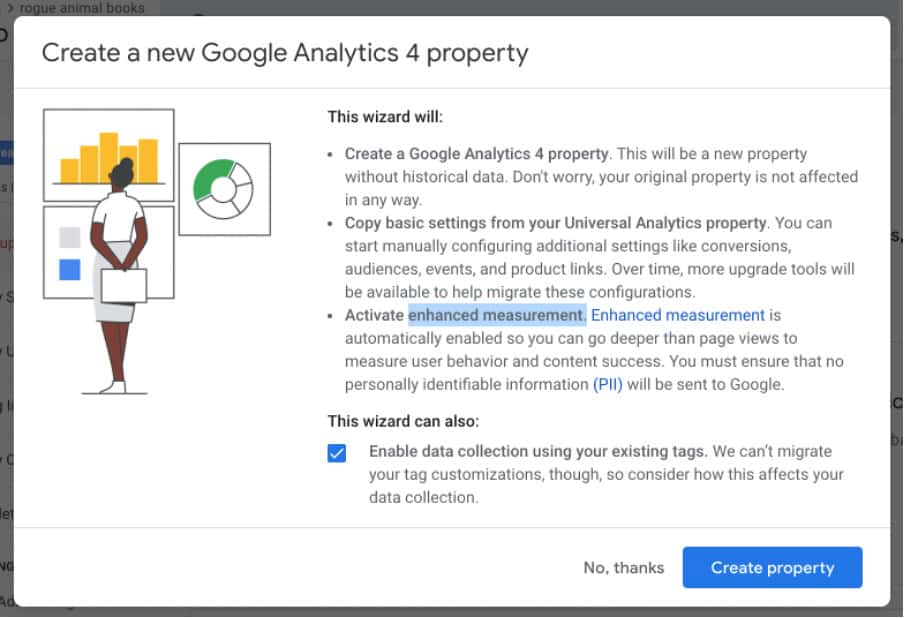
You will see the pop-up below. In the first bullet, you will see the text ‘This will be a new property without historical data’. This is a key reason why you‘re incorporating GA4 with UA, rather than replacing it. With Google Analytics 4 alone you won’t receive any site data from before installation.

Now let’s check out the second paragraph headed ‘Copy basic settings from your UA property’. Annoyingly, this does not include any customisations you might have made such as goals, customer behaviour reports, or filters. Happily, you can still find all of this information within UA.
Now let’s head to the third paragraph, which tells us that GA4 will enable ‘enhanced measurement’. This means you’ll be receiving information from actions such as a user scrolling, clicking an outbound link and downloading files. Again, extremely useful for your analytics reports.
Finally, you will see a tick box option at the bottom of the page. This allows you to receive data from tags on your website (although this doesn’t include any customisations, so bear that in mind). Note, if you’re using Google Tag manager this option won’t be available.
Once you’ve taken all that in you can select ‘create property’.
Step 5 – Start Using Your GA4 Property
You can now view your GA property!

You’ve completed the essentials and have successfully set up GA4! That wasn’t so hard, was it?
How to link Universal Analytics with Google Analytics 4
Now you need to link GA4 and UA. That way you only need one set of code on your property to receive data in both versions of GA. To do this, head to your setup assistant screen and select tag installation.
Locate Your Measurement ID

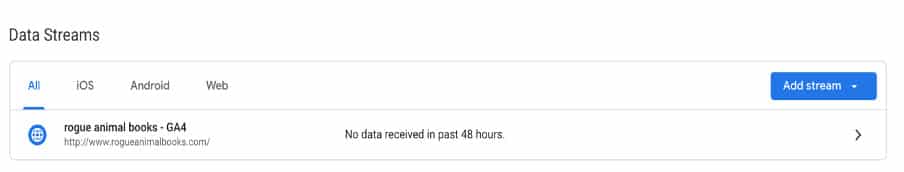
You will see a list of data streams feeding into GA. Handily, GA has already created a data stream from your site. Select it to be taken to the next screen.

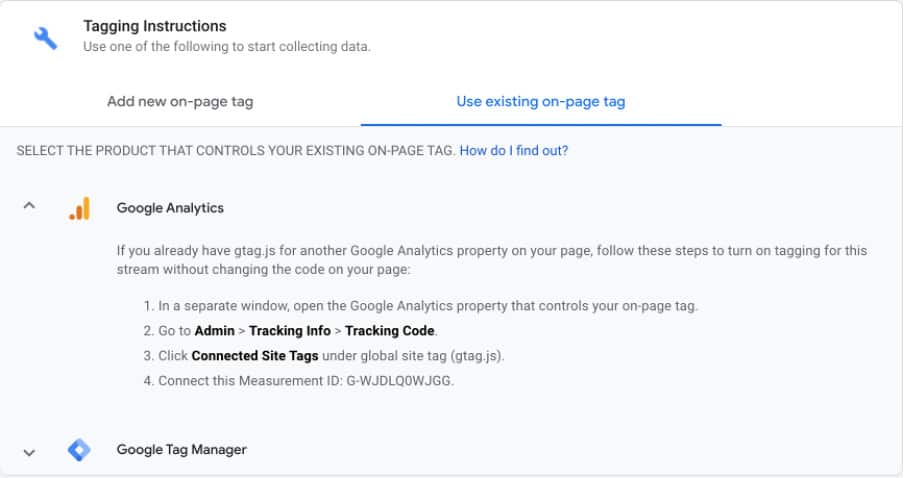
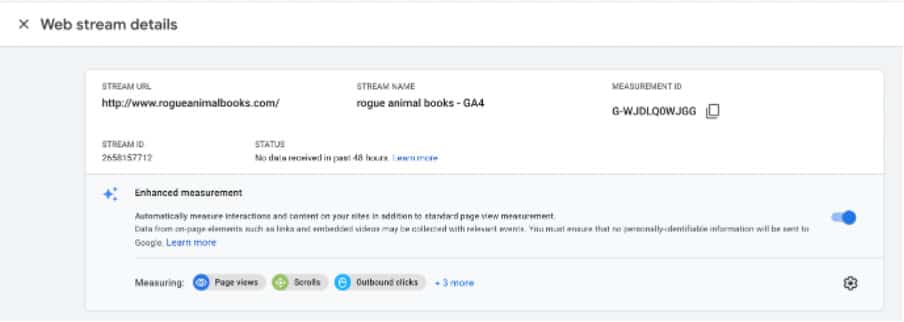
You will see the ‘web stream details’ page. Scroll down until you find the ‘tagging instructions’, select ‘use existing on-page tag’ and click GA from the drop-down menu.
At the end of the fourth point, ‘connect this measurement ID’, there should be a series of characters. Copy these characters and then open a new tab in GA. Select the home button at the top of the GA toolbar.
Connect Your Measurement ID to Your Global Site Tag

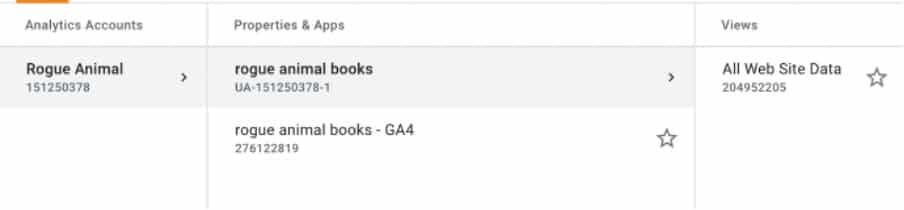
On the home page select the drop-down menu on the top left of your screen- it should show your website’s name.

You’ll be presented with a window showing your account name and the properties associated with it. You’ll notice that there are two versions of your site or app, one in Google Analytics 4 and the other in Universal Analytics, you can differentiate the two by the ‘UA’ underneath the property name.
Click the UA property and then select ‘All Website Data’. This takes you back to the main dashboard. Now, from your GA toolbar, select admin.

From the admin menu, click ‘Tracking Info’ and then tracking code.
![]()
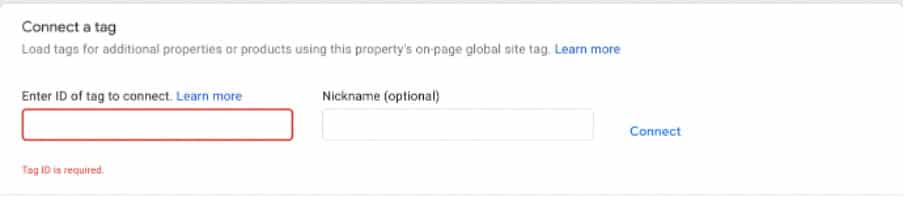
You should now see a window filled with code. Scroll down until you see an option that reads ‘connected site tags’, click it.

You’ll now see a ‘Connect a tag’ option. Remember the characters you copied earlier (measurement ID)? Paste them into the ‘Enter ID’ box on the left. Now click connect. Once that’s done, return to the tab that you should have left open on the ‘Web stream details page’.

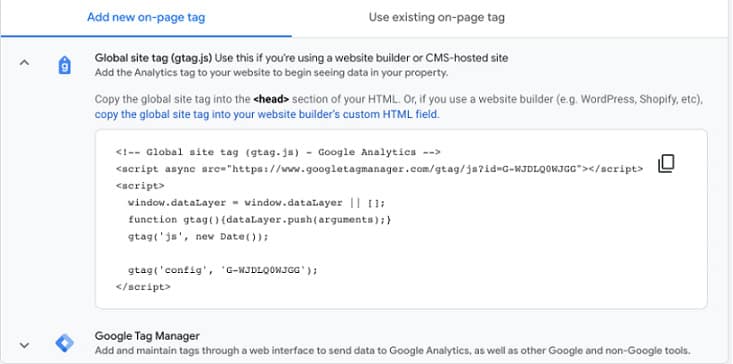
Scroll down to the ‘Tagging Instructions’ section of the page and click ‘Add new on-page tag’, then select ‘Global site tag’. This will open a box filled with code, you’ll want to click the copy symbol at the top right of the box to copy it.
Copy and Paste Your New Global Site Tag into the Head Section of Your HTML
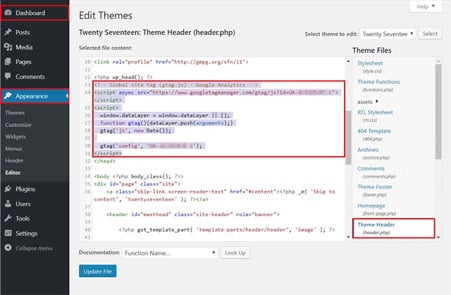
You need to paste this code into the head section of your HTML. The way this works depends on the kind of website you are using. If you are using WordPress, the most common website creation tool, you should be able to find this in your ‘themes’ section. If you can’t find a way to access your property’s HTML code, you may need to install a plugin.

If done correctly, your code should look a bit like this.
Your GA4 and UA are now linked. A long-winded process, but an extremely crucial one if you are to get the best analytics data out of your property.
How to set up Google Analytics 4 with Google Tag Manager
If you prefer to use Google Tag Manager (GTM) to receive tagging data, there are a few steps you’ll need to take to ensure that it’s configured with GA4. Without following these steps, you won’t get event data from your website, so it’s important you do it as soon as possible.
Once again, this starts from the Google Analytics 4 assistant screen. Select tag installation and select the web stream of your property.

You should now see the web stream details page. Copy your measurement ID in the top right.

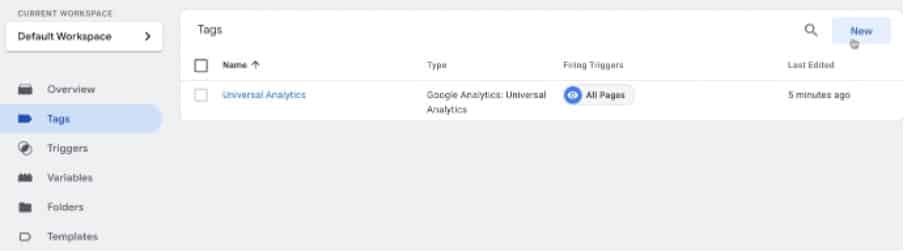
Now it’s time to head to Google Tag Manager. If you already use GTM, you should have one tag visible from your UA. Click new in the top right.

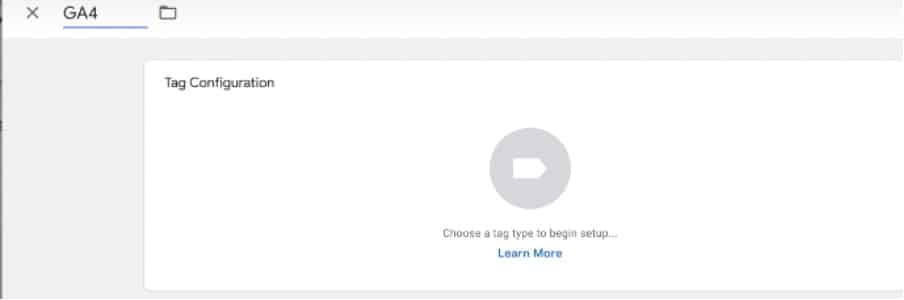
Name your tag and select tag configuration.

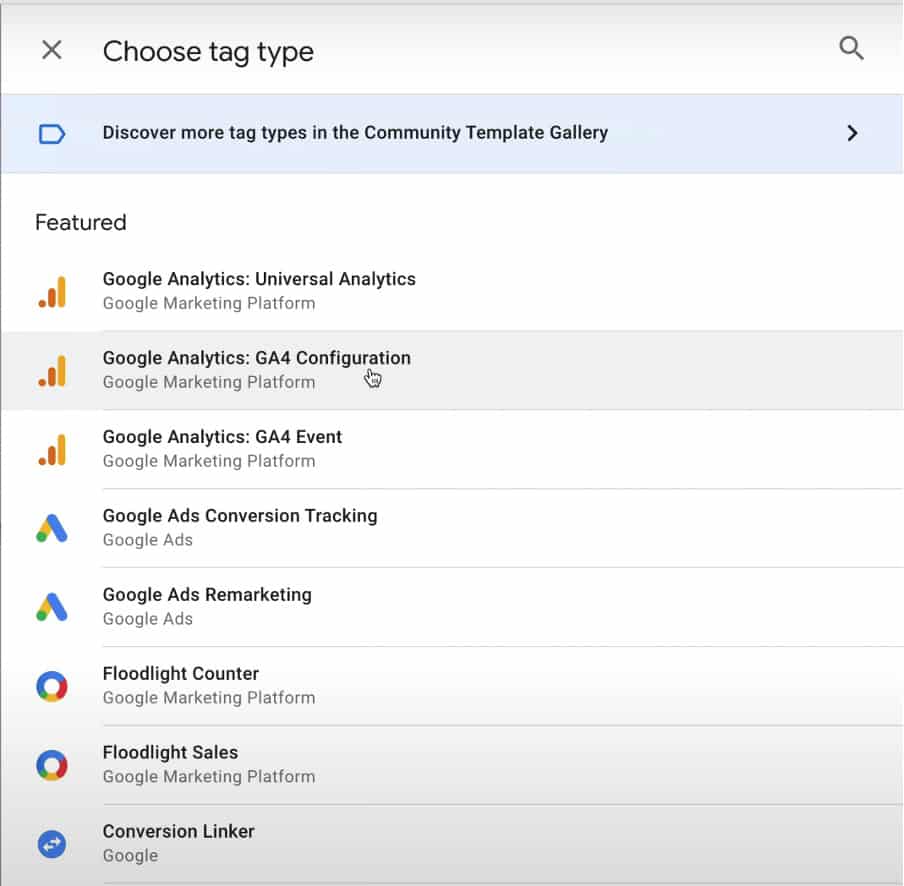
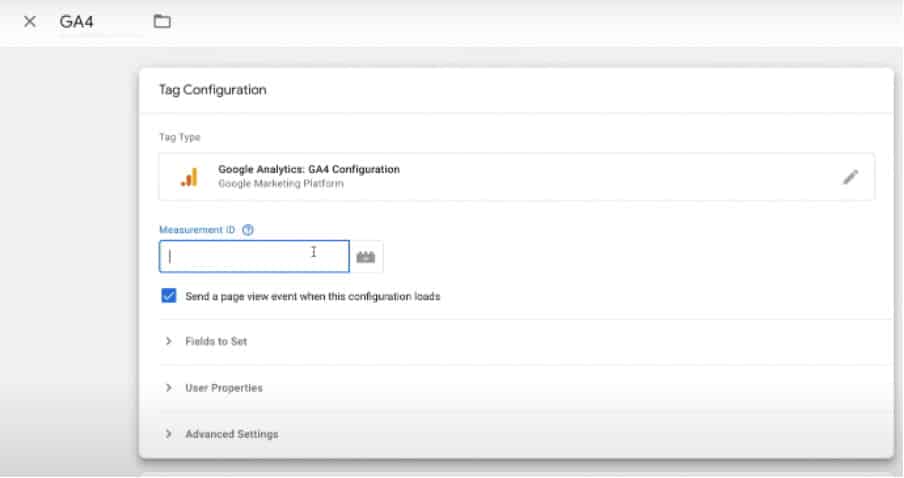
Now select GA4 configuration.

Paste your ID into the measurement ID box.

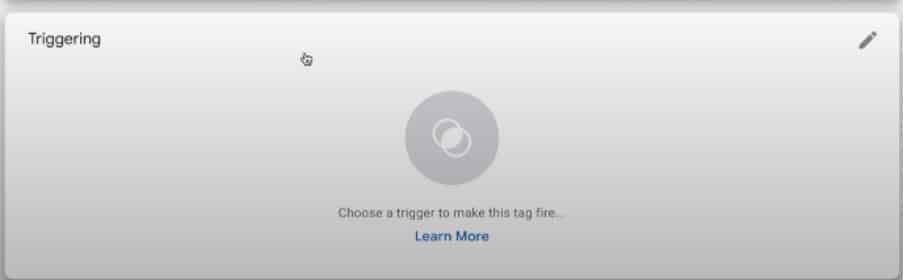
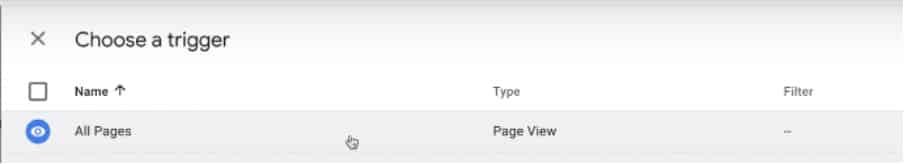
Now, to add a trigger. This is what notifies Google Tag Manager to send code to Google Analytics.

Select the ‘All pages trigger’ so that your GA4 tag is present on all pages of your website.
And there you have it – job done.
As with Google Analytics, we provide Google Tag Manager consultation and training. Which, if you are struggling with managing your GTM account, will improve your knowledge of the tool and enable you to generate more marketing and remarketing opportunities.
What Features of Google Analytics 4 Should I Focus on?
So, you’ve set up GA, linked it with UA and integrated it with GTM. You’ve got all of this data at your fingertips, but where to start? The wealth of options within GA4 can be a bit overwhelming, so here are some of the features you really should be focusing on:
Improve your advertising with deeper Google Ads Integration
One reason GA is so useful is that the information it provides can allow you to tailor your ad campaigns around specific groups of customers. But how does GA4 build on this?
For a start, with GA4 you receive data collected throughout the entire lifetime of a user, from their first site visit until the present. This means that you can better define your audience and deliver ads that they are more likely to respond to.

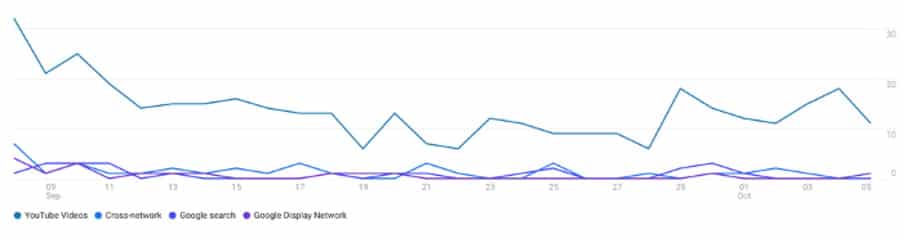
You can also get more in-depth data about your ad campaigns by comparing conversions from different sources such as YouTube, Google searches, social media and email. This gives a much better sense of the way different marketing channels work alongside each other.
Getting the most out of your ads is essential for growing your business. We conduct comprehensive research about your business so you can reach the right customers and boost your standing on Google ads.
Learn more with Google Analytics 4 reports
You have probably noticed that over the last few years there has been a real push towards user privacy. Legislation such as GDPR and CCPA has given website users greater control over the information that is collected about them.
Google has had to adapt to accommodate a world in which data, and what we do with it, is a much higher priority for the general public. To help overcome this, GA4 has been updated to fill in for any lost data. GA4 creates a single user journey for all data that is linked to the same entity to overcome this gap.
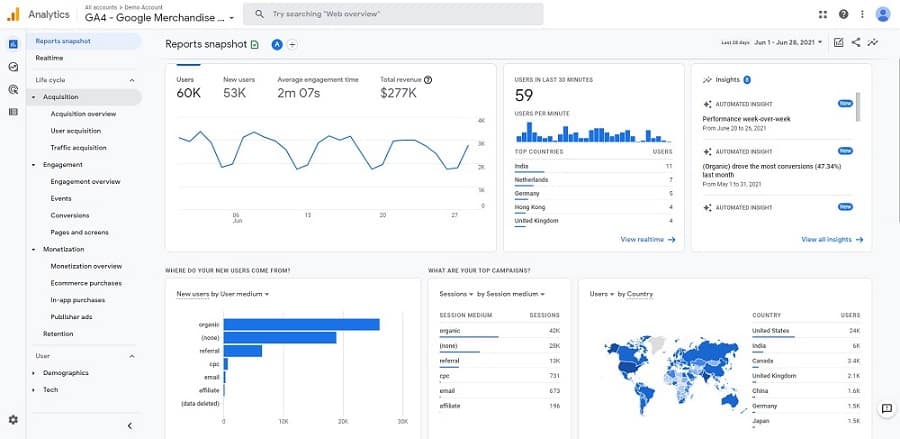
Once, GA presented us with reams of data within our reports. We now get much more manageable summary cards (more in-depth data is also available, simply click the card).
What do Google Analytics 4 reports tell me?

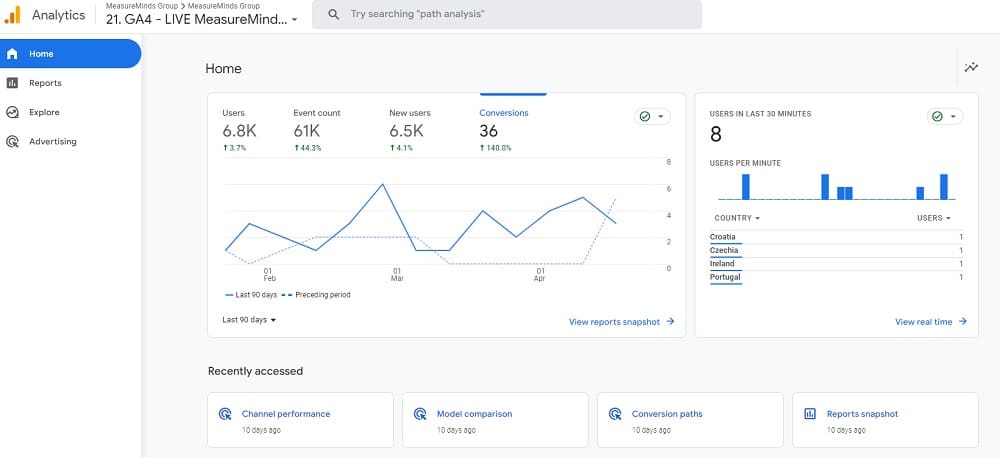
On the home page, you’ll see a graph that summarises all of your traffic, conversions and revenue. From here you get a sense of how your site is performing. What pages get the most hits? Did you notice more visitors one month than another? Where do your visitors come from? All of this information is summarised here.

You can also use ‘Real-Time Reports’. These tell you what events have occurred in the last 30 minutes. This is a useful tool if you need to find data at a specific time such as during the launch of a new product. It’s also helpful if you want to check that your tracking code is working as it should be.
Life cycle reporting is another fantastic addition. You can get a complete overview of the customer journey in GA4 allowing you to optimise it. This new feature puts a focus on engagement, monetization and customer retention. We can gain insights into how users interact with the conversion funnel.
For example, you can discover the interactions that led users to sign up to your newsletter. This can improve your website conversion rate. We use a combination of GA4, content experiments, user testing and eye-tracking within our Conversion Rate Optimisation (CRO) services.
Make the most of event tracking in Google Analytics 4
As mentioned previously, Google has introduced an entirely new data model with GA4. This means that you can get a more detailed view of the way visitors access and interact with your property. It’s a function not to be missed when working with GA.
Event tracking has always been a feature, but until now users were constrained by the amount of data they could collect. People had to jump through hoops to squeeze extra data in.
In GA4, there’s no such restriction, you can be as specific as you like about the user actions and details that you want to record. This can include data you’ve learned about a user or the kind of objects they clicked on. Events also include transaction and product details. The list is endless. It’s important to make the most of event tracking if you want to get the best information out of GA4.
How to configure a custom event in Google Analytics 4
The kind of custom event that you’ll want to create depends on the kind of business that you’re running. Luckily, Google has a fantastic list of recommended events. These cover many industries, from retail and eCommerce to gaming.
Before creating a custom event, you should ensure that there isn’t already a pre-set that meets your needs. But how do you configure events within GA4?

We’ll focus on a simple event that will tell us about views for an individual page of our site. To do this, go to the toolbar on the right of the screen and scroll down until you find ‘events’.
Create event

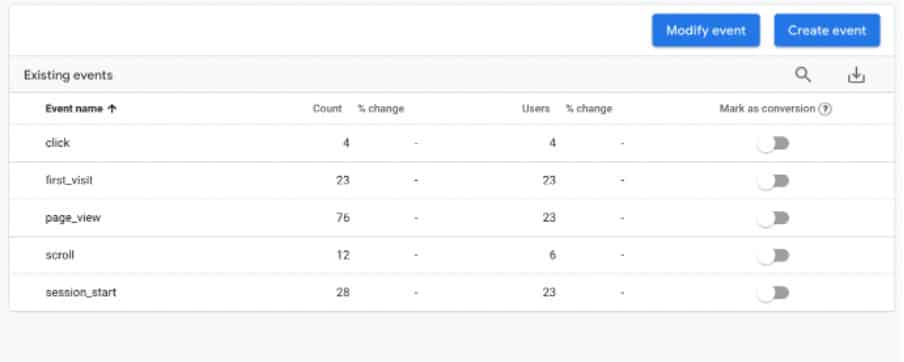
You’ll see a list of all current events on your property. Select the blue rectangle on the top right of the screen labelled ‘create event’. From the following page click ‘create’.

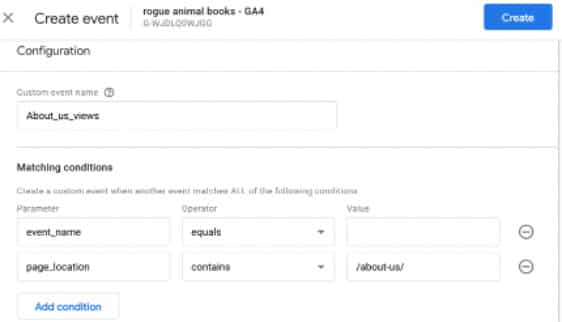
For our event, we’ll be measuring views on the ‘about us’ page. You can choose whichever page you’d like, as long as you’re following the same structure.
Name the event
Start by naming your event. Again this can be any name you want, as long as it gives you enough information to know what the event is about.
Add conditions
Leave the parameter and operator unchanged and select ‘add condition’. You’ll then be given a second group of duplicate options. In the Value box, enter ‘page_location’ and change operator to ‘contains’.
Finally, in the values section paste the corresponding part of the URL from the page you want the event to monitor. For us, it’s ‘/about-us/’. Now hit create.

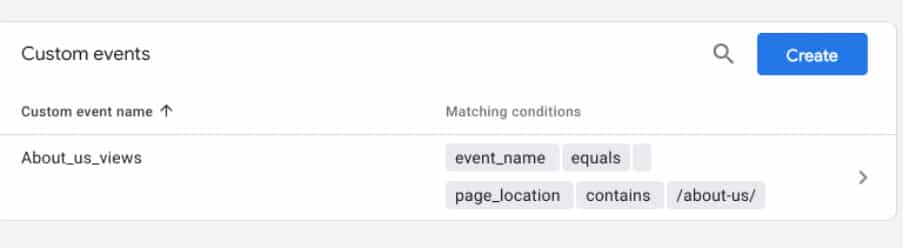
Your new event will now show up in the ‘Custom events’ list.
If you’re new to GA and event creation, there can be a lot to take in. It’s worth having a play around with events so that you can get to grips with the system. Google has a handy in-depth guide all about events and it’s worth reading.
So… what are you waiting for?
Universal Analytics will be sunsetting on the 1st of July. So make sure you have made the switch before then!
Need help getting to grips with GA4 or need help migrating? No problem! We offer Google Analytics training taught by experts.
Further reading
Take a look at our blog post ‘10 Common Google Analytics Problems and How to Fix Them’ for more GA tips.
- GTAG within GTM – The what, why and how! - 17/11/2023
- Results of GTMgrader.ai Competition - 17/10/2023
- What does “Review your updated GA4 property” email from Google mean? - 04/08/2023